admin 发布:2024-06-30 23:54 102

1. **方法一**: 使用bodyonload和bodyonunload事件来控制窗口的弹出。
```javascript
window.onload = function() {
// 页面加载完成后执行的代码
};
window.onunload = function() {
// 页面离开前执行的代码
};
```
或者使用一个链接的点击事件来打开窗口。
```html
点击这里```
注意:使用虚连接`#`。
2. **选择编程语言**: 对于初学者,建议使用易于理解和学习的编程语言,如JavaScript,确定游戏规则和目标。
3. **分析**: 创建一个随机数N,然后让用户输入一个数I,如果I大于N,提示“大于”,如果I小于N,提示“小于”,直到I等于N,输出“成功”,这是用JavaScript实现的简单示例。
4. **石头剪刀布游戏**: 这是一个简单的入门级游戏,实现起来非常容易。
5. **完整代码示例**: 提供一个完整的JavaScript代码示例,用于实现猜数字游戏。
6. **js都市小游戏的优势**: JS都市小游戏的优势在于其随时随地的玩法,这些游戏可以在任何时间、任何地点进行游戏,只需打开手机或电脑,就能够迅速进入游戏界面。
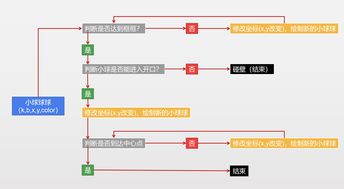
7. **游戏开发的基础逻辑**: 在用一门语言开发游戏之前,必须先了解如何使用这门语言来实现一些基础逻辑,比如图像的绘制、交互的处理、定时器等。
是根据你提供的内容补充的内容,希望对你有所帮助!
版权说明:如非注明,本站文章均为 电子搜坊 原创,转载请注明出处和附带本文链接;